This wiki is archived from 2021-09-05
Example Mod Chat Alert
File:Titans-icon.png Example Mod: Chat Alert
This example will demonstrate how to make a client mod that changes how the user interface works.
File:Gold-rank-icon.png Chat Alert
Here we will modify the inner workings of the UI, which is based on HTML and JavaScript. We are going to make a mods that plays an audible alert when somebody types a new message in-game or in the lobby. This will also demonstrate how to add settings for the mod in the PA Settings screen.
File:Gold-rank-icon.png Mod structure
To create a new local client mod, navigate to the Planetary Annihilation Data Directory and if it does not already exist, create a new directory called "client_mods". Inside that directory create a directory for our new mod, for example: "com.pa.you.chat-alert". And inside of that directory, create a new text file called "modinfo.json". This will contain the information about our mod. It should look like this:
{
"context": "client",
"identifier": "com.pa.you.chat-alert",
"display_name": "Chat alert",
"description": "Audible alerts when somebody type in lobby or in-game chat.",
"author": "You",
"version": "1.0",
"build": "105067",
"date": "2017-12-10",
"signature": "not yet implemented",
"forum": "",
"priority": 100,
"icon": "",
"category": ["gameplay", "lobby", "ui"],
"scenes":
{
"new_game":
[
"coui://ui/mods/com.pa.you.chatalert/new_game.js"
],
"live_game_chat":
[
"coui://ui/mods/com.pa.you.chatalert/live_game_chat.js"
],
"settings":
[
"coui://ui/mods/com.pa.you.chatalert/settings.js"
]
}
}
See here for more details on the meaning of these entries. However, important for this mod are the entries for `"scenes"`. Here will tell the mod manager which parts of the UI we will inject new JavaScript into.
Next, we are going to add the files we are going to add. Since we are defining new files, we should take care that we do not accidentally shadow existing PA files or of other mods. One way of doing that is adding our own subdirectory. So create a new folder "ui" and inside that folder create "mods", and inside of that folder create "com.pa.you.chat-alert". By reusing our mod identifier like this, we can be certain we are not affecting anything else. Notice that we already used this directory structure in the `"scenes"` above.
Now we should have the following structure:
- Planetary Annihilation Data Directory
- client_mods
- com.pa.you.chat-alert
- modinfo.json
- ui
- mods
- com.pa.you.chat-alert
- mods
- com.pa.you.chat-alert
- client_mods
File:Gold-rank-icon.png Adding JavaScript
Now we make three JavaScript files. Open a text editor and copy-paste the following text:
(function() {
console.log("Hello world!");
})();
Save this text to three files called "new_game.js", "live_game_chat.js", and "settings.js" in the directory we created above. The function `console.log` on the second line will print a message to the log so that we can check if the mod is actually loaded. The structure on the first and third line are not strictly necessary, but it is good practise because it allows any variables or functions you might declare to remain "local". That means that they cannot interfere with other mods or PA in unexpected ways.
Now we should have the following structure:
- Planetary Annihilation Data Directory
- client_mods
- com.pa.you.chat-alert
- modinfo.json
- ui
- mods
- com.pa.you.chat-alert
- new_game.js
- live_game_chat.js
- settings.js
- com.pa.you.chat-alert
- mods
- com.pa.you.chat-alert
- client_mods
Now we will test if this works and in doing so introduce the debugger tool that comes with PA which is in invaluable tool for developing mods that modify the UI. First enable the mod by starting Planetary Annihilation and going to Community Mods. Under the Installed tab, you should see the mod you just created. Click on it and click the Enable button.
File:Gold-rank-icon.png Coherent Debugger
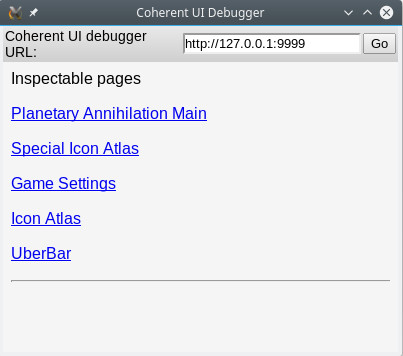
Our mods modifies the Settings, Lobby, and the in-game Chat interface. So if we go to any of those, our mod should be called. But first we need a way to see the log in the first place. For that, we can use the Coherent Debugger. You will find it at the Planetary Annihilation Installation Directory/Coherent/Debugger/Debugger on Linux and probably similar locations on Windows can macOS. First start Planetary Annihilation and navigate to the Settings screen. Then start the debugger. It will start with a blank screen, but click on "Go" to connect to Planetary Annihilation. You should then see the following:
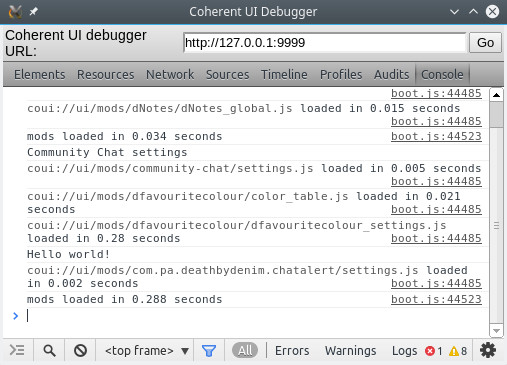
Click on "Game Settings". Here it will display the HTML code of the settings screen in PA. Now click on the "Console" button in the toolbar at the top of the screen. That's where the `console.log` messages or any errors if it did not work. It should look like this:
Notice the "Hello world!" being displayed there. That means that the mod is active and working. You can also check the lobby and the live game.
File:Gold-rank-icon.png Investigating JavaScript files
Before we can add the scripts to modify the UI, we first need to figure out how the UI works in the first place. Planetary Annihilation uses HTML and JavaScript for its UI, but it relies heavily on a JavaScript library called Knockout.js. It is very instructive to read the documentation for that library.
File:Gold-rank-icon.png Testing
Start Planetary Annihilation and go to Community Mods. Under the Installed tab, you should see the mod you just created. Click on it and click the Enable button.
File:Gold-rank-icon.png Publishing
See Submitting Your Released Mod for details on how to publish your mod.